
本文由ScriptEcho平台提供技术支持
项目地址:传送门
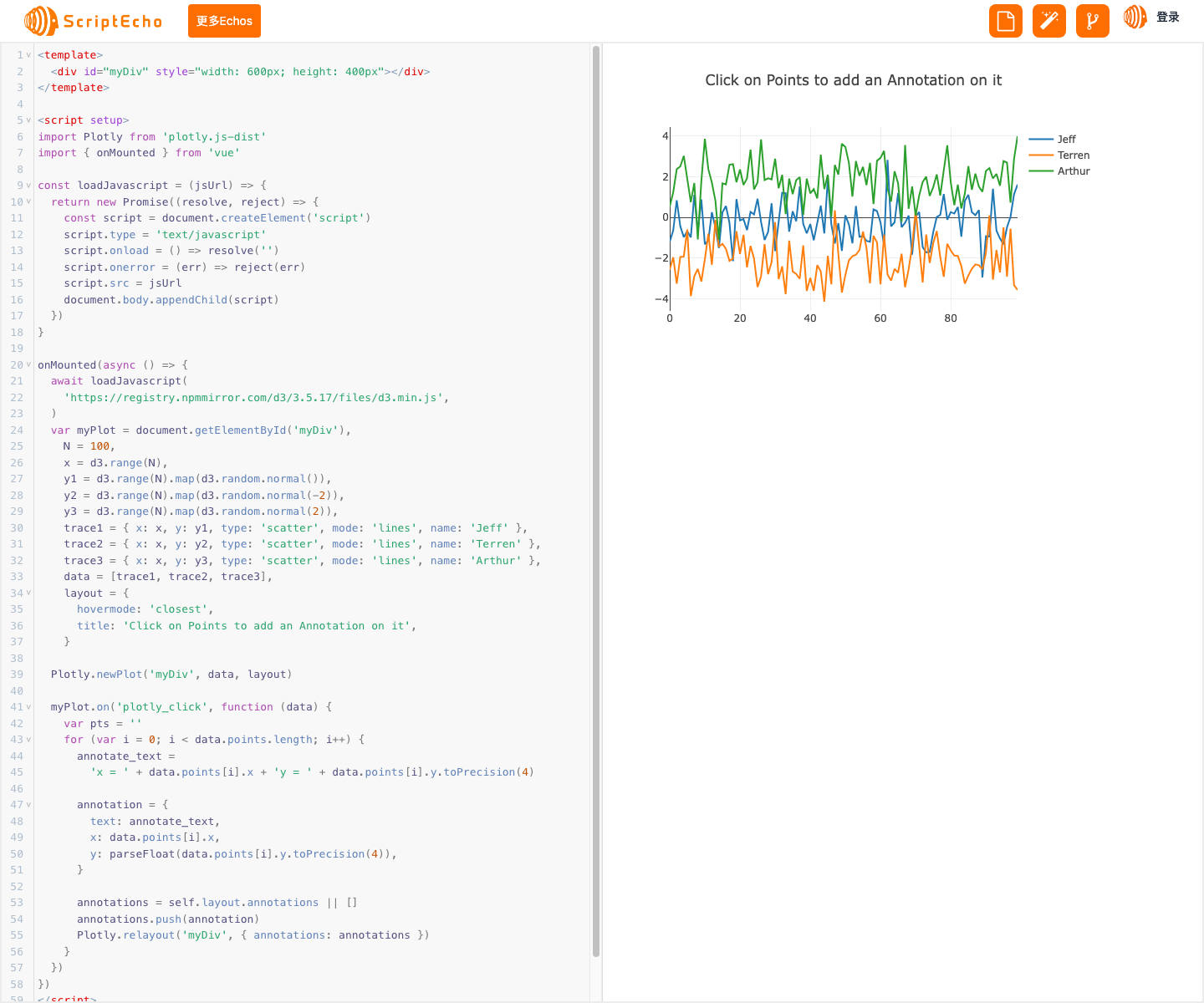
基于 Plotly.js 的交互式折线图绘制
应用场景介绍
本代码示例展示了如何使用 Plotly.js 库创建交互式折线图。用户可以在图中点击点以添加注释,从而实现数据可视化和探索。此功能可广泛应用于数据分析、科学研究和教育等领域。
代码基本功能介绍
此代码的基本功能是:
- 使用 Plotly.js 绘制三条折线图,每条线对应一个数据集。
- 当用户点击图中的点时,会在该点处添加一个注释,显示点的 x 和 y 坐标。
- 用户可以点击多个点,在图中添加多个注释。
功能实现步骤及关键代码分析
1. 导入 Plotly.js 库
import Plotly from 'plotly.js-dist'
2. 创建数据
生成三个数据集,每个数据集包含 100 个随机正态分布的点。
var y1 = d3.range(N).map(d3.random.normal())
var y2 = d3.range(N).map(d3.random.normal(-2))
var y3 = d3.range(N).map(d3.random.normal(2))
3. 创建痕迹和布局
创建三个痕迹,每个痕迹对应一个数据集,并设置图表的布局。
var trace1 = { x: x, y: y1, type: 'scatter', mode: 'lines', name: 'Jeff' }
var trace2 = { x: x, y: y2, type: 'scatter', mode: 'lines', name: 'Terren' }
var trace3 = { x: x, y: y3, type: 'scatter', mode: 'lines', name: 'Arthur' }
var data = [trace1, trace2, trace3]
var layout = {
hovermode: 'closest',
title: 'Click on Points to add an Annotation on it',
}
4. 绘制图表
使用 Plotly.js 绘制图表,并指定 div 容器作为图表输出位置。
Plotly.newPlot('myDiv', data, layout)
5. 添加点击事件处理程序
在图表 div 容器上添加点击事件处理程序,以便在用户点击点时添加注释。
myPlot.on('plotly_click', function (data) {
// ...
})
6. 创建注释
当用户点击点时,创建注释并将其添加到图表的注释数组中。
var annotation = {
text: annotate_text,
x: data.points[i].x,
y: parseFloat(data.points[i].y.toPrecision(4)),
}
annotations = self.layout.annotations || []
annotations.push(annotation)
Plotly.relayout('myDiv', { annotations: annotations })
总结与展望
开发这段代码的过程让我深入了解了 Plotly.js 库和交互式图表绘制的技术。通过使用 D3.js 和 Plotly.js 的组合,可以创建复杂且高度交互的图表。
未来,该卡片功能可以进一步扩展和优化:
-
允许用户自定义注释文本和样式。
-
实现缩放和平移图表的功能。
-
集成其他数据可视化元素,例如条形图和饼图。
-
将代码封装为可重用的组件,以便在不同的应用程序中使用。
更多组件:

</a>
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:














![[AHK]微信表情快捷输入](https://img-blog.csdnimg.cn/direct/6fc56df3390b42faa98c2901cdf1f6e7.png)